HTML ကို Edit လုပ္ေပးတဲ့ IDE ထဲမွာ လက္ရွိ လူသူအမ်ားဆံုးကေတာ့ Dreamwaver Software ပဲ ျဖစ္ပါတယ္။ Dreamwaver Software ကို HTML မေရးတက္တဲ့သူေတြကအစ အသံုးျပဳလို႔ရပါတယ္။
ဒီသင္ခန္းစာမွာ Beginner မ်ားအတြက္ Dreamwaver ကို သံုးၿပီး ကိုယ္ပိုင္ Webpage ေလးတစ္ခု ဖန္တီးျပမွာ ျဖစ္ပါတယ္။ `
ကၽြန္ေတာ္တို႔ ပထမဦးဆံုး Website တစ္ခု မဖန္တီးခင္ Mycomputer ထဲက D: မွာ Project အမည္နဲ႔ Folder တစ္ခုကို ၾကိဳတင္ျပဳလုပ္ထားလိုက္ပါ။ ထို႔ Project Folder ထဲတြင္ BusinessSite အမည္ျဖင့္ Folder အသစ္တစ္ခုထပ္ျပဳလုပ္ထားလိုက္ပါ။
၁။ Dreamwaver Software ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ ပံုမွာျပထားတဲ့အတိုင္း
“Create New” ေအာက္မွာရွိတဲ့
“Dreamweaver Site” ကို Click ႏွိပ္လိုက္ပါ။
 Site Definition Box
Site Definition Box က်လာပါက
“BusinessSite” ဆိုၿပီး အမည္ေပးၿပီး Next ကို ႏွိပ္လိုက္ပါ။ ဒီေနရာမွ မိမိၾကိဳက္ႏွစ္သက္တဲ့အမည္ေပးလို႔လည္းရပါတယ္။

ပံုတြင္ျပထားသည့္အတိုင္း ေရြးခ်ယ္ၿပီး Next ကို ႏွိပ္လိုက္ပါ။
ကၽြန္ေတာ္တို႔ အခုနက ၾကိဳတင္တည္ေဆာက္ခဲ့တဲ့ Project Folder ထဲမွ BusinessSite ကို လမ္းေၾကာင္းေရြးခ်ယ္ေပးၿပီး Next ကို ႏွိပ္လိုက္ပါ။ Folder မေဆာက္ရေသးတဲ့သူေတြကေတာ့ ပံုမွာျပထားတဲ့အတိုင္း လမ္းေၾကာင္းေနရာမွာ ကၽြန္ေတာ္ျပထားတဲ့အတိုင္းေရးလိုက္ပါ။ ဒါဆို D: ေအာက္မွာ Project Folder ကို သူ႔ဘာသာသူတည္ေဆာက္ေပးပါလိမ့္မယ္။
None ကို ေရြးၿပီး Next ႏွိပ္လိုက္ပါ။
ထို႔ေနာက္ Done ကို ႏွိပ္လိုက္ပါက ပံုတြင္ျပထားသည့္အတိုင္း ျမင္ေတြရရမွာျဖစ္ပါတယ္။ ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ ဓာတ္ပံုေတြသိမ္းဖို႔အတြက္ ညာဘက္ေထာင့္မွာရွိတဲ့
Site - BusinessSite ကို ႏွိပ္ၿပီး
Right ClickNew Folder ကို ေရြးကာ images ဟုအမည္ေပးၿပီး Folder တစ္ခုကို BusinessSite Folder ေအာက္မွာ ေဆာက္လိုက္ပါတယ္။
အထက္ပါအဆင္မ်ားၿပီးဆံုးပါက ကၽြန္ေတာ္တို႔ Template တစ္ခုကို Create ျပဳလုပ္ဖို႔ File Menu ေအာက္က New ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ ပံုတြင္ျပထားသည့္အတိုင္း ‘Blank Template’ > Template Type: ‘HTML Template’ > Layout: ‘none’ ကို အဆင့္ဆင့္ေရြးလိုက္ပါ။
ထို႔ေနာက္ template ကို သိမ္းရန္အတြက္ File ေအာက္မွ Save As ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ template လို အမည္ေပးၿပီး Save မွတ္လိုက္ပါ။ ဒါဆိုလွ်င္ template ကို မိမိရဲ႕ BusinessSite ရဲ႕ေအာက္မွာ Template Folder တစ္ခုကို တည္ေဆာက္ၿပီး template.dwt ဆိုၿပီး Save မွတ္ေပးတာကို ေတြ႕ရမွာျဖစ္ပါတယ္။
ကၽြန္ေတာ္တို႔ရဲ႕ Template မွာ ဒီဇိုင္ျပဳလုပ္ရန္အတြက္ Layout သတ္မွန္ရန္အတြက္
Insert > Layout Objects > Div Tag ကိုေရြးခ်ယ္ကာ
header ဟုအမည္ေပးၿပီး
New CSS Rule ကို ႏွိပ္လိုက္ပါ။

New CSS Rule Box က်လာပါက
#header လို႔အမည္ေပးပါ။
New Style Sheet File ကို ေရြးေပးၿပီး
Ok ကို ႏွိပ္လိုက္ပါ။
styles လို႔အမည္ေပးၿပီး Save မွတ္လိုက္ပါ။
CSS Rule Box က်လာပါက ပံုမွာျပထားတဲ့အတိုင္း အဆင့္ဆင့္ျပဳုလုပ္လိုက္ပါ။ ဒီေနရာမွာေတာ့ ကၽြန္ေတာ္တို႔ Tutorials ျဖစ္တဲ့အတြက္ ကၽြန္ေတာ္လုပ္ျပထားတဲ့အတိုင္းပဲလိုက္လုပ္ပါ။ ပံုေတြကိုေတာ့
ဒီေနရာမွာ Download ျပဳုလုပ္ၿပီး ပံုေတြကို Copy ကူးကာ မိမိျပဳုလပ္ထားတဲ့ D:>Project>images ထဲမွာ Paste လုပ္ထားလိုက္ပါ။ ၿပီးရင္ေတာ့့ ေအာက္မွာျပထားတဲ့အတိုင္း လုပ္လိုက္ပါ။
Background ပံုထည့္ရန္အတြက္ Browser ကို ႏွိပ္ကာ D:>Project>images ထဲက ကၽြန္ေတာ္တို႔ သိမ္းထားတဲ့ header-bg ဆိုတဲ့ပံုကိုေရြးလိုက္ပါ။


ထို႔ေနာက္ Ok ကို ႏွိပ္လိုက္ပါက Insert Div tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။ ၿပီးလွ်င္ Design ကို Click ႏွိပ္ၿပီးၾကည့္လိုက္ပါ။
ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ Layer ေနာက္တစ္ခုလုပ္ရန္အတြက္ Window > CSS Styles ကို Click ႏွိပ္လိုက္ပါ။ ‘New CSS Rule’ icon ကို ႏွိပ္လိုက္ပါ။
ၿပီးလွ်င္ ေအာက္မွာျပထားတဲ့အတိုင္း ျဖည့္လိုက္ပါ။
- Selector type: Tag- Selector Name: body- Rule Definition: styles.css
OK ကို Click ႏွိပ္လိုက္ပါ။
ၿပီးလွ်င္ေတာ့ ေအာက္ကပံုအတိုင္းေလူ လုပ္လိုက္ပါ။ 0 ပဲေပးလိုက္ပါ။ ဒါမွ ဘယ္ညာႏွစ္ဖက္လံုး အျပည့္ျဖစ္သြားမွာျဖစ္ပါတယ္။
ကၽြန္ေတာ္တို႔ ‘Content for id “header” Goes Here’ ဆိုတဲ့ေနရာမွာ Logo ထည့္မွာျဖစ္တဲ့အတြက္ အဲ့ဒီစာသားေတြကို Delete လုပ္လိုက္ပါ။ ထို႔ေနာက္ Insert > Image ကို ႏွိပ္ၿပီး Logo ပံုေလးကို ေရြးလိုက္ပါ။ ထို႔ေနာက္ alternate textၚတြင္ မိမိၾကိဳက္ႏွစ္သက္တဲ့အမည္ေပးလိုက္ပါ။ ကၽြန္ေတာ္ကေတာ့ BusinessSite Logo လို႔အမည္ေပးလိုက္ပါတယ္။ ၿပီးလွ်င္ OK ႏွိပ္လိုက္ပါ။
ဒါဆို ကၽြန္ေတာ္တို႔ရဲ႕ Header မွာ ယခုလိုျမင္ရမွာျဖစ္ပါတယ္။
ကၽြန္ေတာ္တို႔ ့Logo ထည့္ထားတဲ့ header ကို Select လုပ္လိုက္ပါ။ ေအာက္ဆံုးမွာ ဒီလိုေလးေတြရမွာျဖစ္ပါတယ္။ မေတြ႔တဲ့သူေတြကေတာ့ Select မွတ္တာမွားေနလို႔ပါ။ မေတြ႔ရင္လည္း Code ကို သြားၿပီး ေအာက္မွာေပးထားတဲ့ Code ကိုရွာလိုက္ပါ။
Select မွတ္ၿပီးလွ်င္ Code ကို သြားပါ။ Header Code ကို Select မွတ္ေပးထားတာေတြ႔ရပါမယ္။ အေပၚက မေတြ႔တဲ့သူေတြကေတာ့ ဒီ Code ကို ရွာလိုက္ပါ။

ကၽြန္ေတာ္တို႔ အေပၚပံုမွာ ျပထားတဲ့အတိုင္း Code ရဲ႕ေနာက္ဆံုးမွာ cursor ေလး ခ်ၿပီး
Insert > Layout Objects > Div Tag ကိုေရြးကိုေရြးခ်ယ္ကာ
menu ဟုအမည္ေပးၿပီး
New CSS Rule ကို ႏွိပ္လိုက္ပါ။
ၿပီးလွ်င္ေတာ့ ဟိုအေပၚအဆင့္မွာ ျပဳလုပ္ခဲ့တဲ့အဆင့္အတိုင္း ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: #menu
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။
‘CSS Rule Definition for #menu’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Background> Background- image: images/menu-bg.jpg
- Box > Width: 100%
- Box > Height: 32px
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။
ၿပီးလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ Design ကိုေရြးၿပီး ၾကည့္လိုက္ပါ။ အခုလုပ္သြားတဲ့အဆင့္က အေပၚက အဆင့္ေတြအတိုင္းျဖစ္တဲ့အတြက္ ပံုနဲ႔တကြမရွင္းျပေတာ့ဘူးေနာ္။ မလုပ္တက္ရင္ အေပၚအဆင့္ေတြကို ေသေသျခာျခာျပန္ၾကည့္ပါ။
ထို႔ေနာက္ Menu ျပဳုလုပ္ရန္အတြက္
Content for id "menu" Goes Here ကို ဖ်က္လိုက္ၿပီး Insert > Image ကို ႏွိပ္ၿပီး Home ပံုကိုေရြးၿပီး မိမိၾကိဳက္ႏွစ္သက္တဲ့အည္ကိုေပးၿပီး OK ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ Home ပံုေလးေဘးမွာ cursor ခ်ၿပီးအခုနကအတိုင္း Insert > Image ကို ႏွိပ္ၿပီး ပံုးေတြေရြးၿပီးအမည္ေတြေပးလိုက္ပါ။ အဲ့ဒီမွာ Menu အတြက္ about-us ၊ contact-us၊ services ေတြရွိပါတယ္။ တစ္ခုစီေရြးၿပီး လုပ္လိုက္ပါ။ ၿပီးရင္ေတာ့ ေအာက္ကပံုအတိုင္းျမင္ေတြ႔ရမွာ ျဖစ္ပါတယ္။
ကၽြန္ေတာ္တို႔ Code ကို သြားလိုက္ပါ။
ထို႔ေနာက္ မွာေရးထားတဲ့ ေအာက္မွာ ျပထားတဲ့ Code ကိုရွာၿပီး ရဲ႕ေနာက္မွာ cursor ခ်လိုက္ပါ။
ထို႔ေနာက္ အရင္အဆင့္ေတြအတိုင္း
Insert > Layout Objects > Div Tag ကိုေရြးကိုေရြးခ်ယ္ကာ
middle ဟုအမည္ေပးၿပီး
New CSS Rule ကို ႏွိပ္လိုက္ပါ။
ၿပီးလွ်င္ေတာ့ ဟိုအေပၚအဆင့္မွာ ျပဳလုပ္ခဲ့တဲ့အဆင့္အတိုင္း ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: #middle
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။
‘CSS Rule Definition for #middle’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Box > Width: 100%
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။
ထို႔ေနာက္ Content for id "middle" Goes Here ကို Select မွာကာ Delete လုပ္ၿပီး
Insert > Layout Objects > Div Tag ကိုေရြးကာ submenu ဟုအမည္ေပးၿပီး
New CSS Rule ကို ႏွိပ္လိုက္ပါ။
ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: #submenu
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။
‘CSS Rule Definition for #submenu’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Box > Width: 25%
- Box > Float: left
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။
ထို႔ေနာက္ မိမိရဲ႕ submenu div တြင္ Content for id "submenu" Goes Here ကိုေတြရပါမယ္။ ကၽြန္ေတာ္တို႔ Code ကို သြားၿပီး
ကိုရွာၿပီး ရဲ႕ေနာက္မွာ cursor ခ်ၿပီးရင္ေတာ့ အရင္ကအတိုင္းပါပဲ။
Insert > Layout Objects > Div Tag ကိုေရြးကာID တြင္ content ဟုအမည္ေပးၿပီး
New CSS Rule ကို ႏွိပ္လိုက္ပါ။
ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: #content
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။
‘CSS Rule Definition for #submenu’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Box > Width: 75%
- Box > Float: left
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။ ဒီလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။
ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ CSS မွာ Body ကို ျပင္ရန္အတြက္ Window > CSS Styles ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ Body ကိုေရြးၿပီး Right Click ႏွိပ္ၿပီး Edit ကို ေရြးလိုက္ပါ။
ပံုမွာ ျပထားတဲ့အတိုင္းျပင္ၿပီး Click ႏွိပ္လိုက္ပါ။
ၤFont ေျပာင္းသြားတာကို ေတြ႔ရပါမယ္။

ကၽြန္ေတာ္တို႔ footer အတြက္ Div တစ္ခုထပ္လုပ္ပါမယ္။ သိတဲ့အတိုင္းပဲ Code ကို သြား ရဲ႕ေနာက္ဆံုးမွာ cursor ခ်ၿပီးရင္ေတာ့ အရင္ကအတိုင္းပါပဲ။ Insert > Layout Objects > Div Tag ကိုေရြးကာID တြင္ footer ဟုအမည္ေပးၿပီး New CSS Rule ကို ႏွိပ္လိုက္ပါ။
ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: #footer
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။
‘CSS Rule Definition for #footer
’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Box > Width: 100%
- Box > Height: 33 px
- Box > Clear: both
- Block > Text align: Right
- Background> Background-image: footer-bg.jpg
- Type > Color: #FFF
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။ ၿပီးရင္ Design Tag ကို ႏွိပ္ၿပီးၾကည့္လိုက္ပါ။ ထို႔ ေနာက္ ‘Content for id “footer” Goes Here’ ဆိုတဲ့ စာသားကို Select မွတ္ကာ မိမိၾကိဳက္တဲ့အမည္ေပးလိုက္။ ကၽြန္ေတာ္ကေတာ့ ‘© 2009 Company Name. All Rights Reserved.’ လို႔ေပးလိုက္ပါတယ္။ ဒီလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။

အခုဆိုရင္ေတာ့ basic layout template လုပ္လို႔ၿပီးပါၿပီခင္ဗ်ာ။ File > Save All ကိုႏွိပ္ၿပီး Save မွတ္လိုက္ပါ။
ဟူးးးးးးးးးးး ဖတ္တဲ့သူေတြေတာ့နားလည္မလည္မသိဘူး။ ေရးတဲ့ကၽြန္ေတာ္ေတာ့ လက္ေတြ ေတာ္ေတာ္ေညာင္သြားၿပီ။ ဒါေၾကာင့္ ဒီမွာ ခဏနားမယ္။ ၿပီးလွ်င္ ဒုတိယပိုင္း သင္ခန္းစာ (၂) ကိုေရးၿပီး Dreamwaver CS4 နဲ႔ အေျခခံ Website ျပဳလုပ္နည္းကို ဆက္လက္ရွင္းျပပါမယ္။ Software မရွိေသးတဲ့သူေတြကေတာ့ Dreamweaver CS4 Portable ကို ဒီေနရာကေန Download လုပ္လိုက္ပါ။
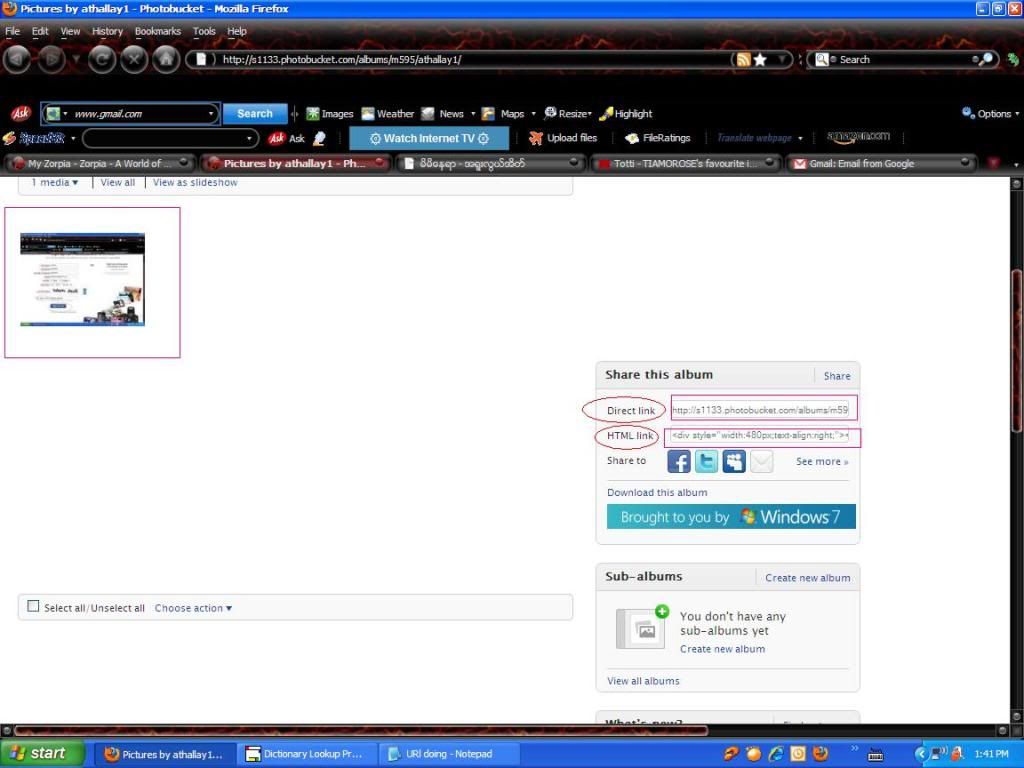
Webpage အတြက္ ပံုေတြကို
ဒီေနရာကေနရယူၿပီး rar ဖိုင္ေျဖၿပီး m51aimage ထဲက ပံုေတြကို Copy ကူးၿပီး images ေအာက္မွာ သိမ္းလိုက္ပါ။
‘content’ div ထဲက ‘Content for id “content” Goes Here’ ဆိုတဲ့ စာသားကို ဖ်က္ၿပီး Insert > Template Objects > Editable Region ကို ေရြးလိုက္ပါ။
New Editable Region တြင္
content ဟု အမည္ေပးလိုက္ပါ။
ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။ ကၽြန္ေတာ္တို႔ လက္ရွိ Templete ကို Save မွတ္လိုက္ပါ။
ကၽြန္ေတာ္တို႔ Page တစ္ခု ဖန္တီး၇န္အတြက္
- File > New
- Page From Template > BusinessSite > template
ကို ေရြးၿပီး Create ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ File Name ကို index.html လို႔ အမည္ေပးၿပီး Save မွတ္လိုက္ပါ။

ထို႔ေနာက္ Title ရွိ ‘Untitled Document’ ေနရာတြင္ မိမိၾကိဳက္ႏွစ္သက္သည့္ အမည္တစ္ခုေပးလိုက္ပါ။ ကၽြန္ေတာ္ကေတာ့ ဒီမွာ BusinessSite Home Page လို႔ေပးလိုက္ပါတယ္။ ထို႔ေနာက္ အေပၚပံုတြင္ အမဲျဖင့္ျပထားေသာ Content ေနရာတြင္ စာမ်က္ႏွာတြင္ မိမိေရးခ်င္သည့္ မိမိၾကိဳက္ႏွစ္သက္သည့္ Post တစ္ခုကိုေရးလိုက္ပါ။ Post တြင္ ေခါင္းစဥ္ပါေအာင္ေတာ့ေရးပါ။ ထိုေရးထားေသာ စာမ်ားသည္ Browser ေပၚတြင္ ျမင္ေတြ႔ရမည့္စာမ်ားျဖစ္ပါသည္။
ထို႔ေနာက္ မိမိေရးထားသည္ကို ျပန္ၾကည့္ရန္ File> Preview in Browser > ထဲမွ မိမိၾကိဳက္ႏွစ္သက္သည့္ Browser ကို ေရြးကာ Preview ၾကည့္လိုက္ပါ။

ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ေရးထားတဲ့ Post မွ ေခါင္းစဥ္ကို Select မွတ္ၿပီး Format > Paragraph format > Heading 1 ကိုေရြးလိုက္ပါၿပီး Preview ၾကည့္လိုက္ပါ။


ကၽြန္ေတာ္တို႔ အခုနကအတိုင္း မိမိတို႔ေရးထားတဲ့ Post ၇ဲ႕ေခါင္းစဥ္ကို Select မွတ္ကာ layout အသစ္တစ္ခုဖန္တီးရန္ Insert > Layout Objects > Div Tag ကိုေရြးကိုေရြးခ်ယ္ၿပီး New CSS Rule ကို ႏွိပ္လိုက္ပါ။

New CSS Rule Box က်လာပါက ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
- Selector Type: ID
- Selector Name: h1
- Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။

‘CSS Rule Definition for h1’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
- Type > Font-size: 18 px
- Type > Color: #D6130A
- Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ေခါင္းစဥ္ဟာ အေရာင္ေျပာင္းသြားၿပီ ယခုလိုျမင္ေတြ႔ရမွာ ျဖစ္ပါတယ္။

ထို႔ေနာက္ မိမိေရးထားတဲ့ Post မွာ ဓာတ္ပံုတင္ရန္အတြက္ မိမိဓာတ္ပံုထည့္လိုသည့္ေနရာတြင္ cursor ခ်ၿပီး Insert > Image ကိုႏွိပ္လိုက္ပါ။ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ ပံုေတြသိမ္းထားတဲ့ images folder ထဲက picture.jpg ကို ေရြးလိုက္ပါ။ ထို႔ေနာက္ alternate text တြင္ မိမိၾကိဳက္ႏွစ္သက္တဲ့အမည္ေပးလိုက္ပါ။ ၿပီးလွ်င္ OK ႏွိပ္လိုက္ပါ။ ဒါဆို မိမိရဲ႕ Post မွာ ဓာတ္ပံုေလးေရာက္လာမွာ ျဖစ္ပါတယ္။ ထို ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘Align’ တြင္ Right ကို ေရြးေပးလိုက္ပါက မိမိရဲ႕ ဓာတ္ပံုဟာ စာသာေတြရဲ႕ ညာဘက္ကို ေရာက္ရွိသြားမွာ ျဖစ္ပါတယ္။


ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘H Space’မွာ 10 လို႔ရိုက္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ မႈလစာမ်က္ႏွာျဖစ္တဲ့ index.html ကို ဖန္တီးလို႔ၿပီးစီးပါၿပီ။ ထို႔ေၾကာင့္ Save မွတ္ၿပီး Preview ၾကည့္လိုက္ပါ။
အေပၚအဆင့္ေတြမွာ လုပ္ျပခဲ့တဲ့ index,html ဖန္တီးသလိုမ်ိဳး about-us.html ၊ contact-us.html၊ services.html တို႔ကို မိမိတို႔ စိတ္တိုင္းက်ဖန္တီးလိုက္ၾကပါ။ ဒါေပမယ့္ contact-us.html ကိုေတာ့ Page တစ္ခုသာ ဖန္တီးၿပီး ဒီအတိုင္းထားထားလိုက္ပါ။ Content ကို ဖ်က္ၿပီး Post မတင္ထားပါႏွင့္။
ကၽြန္ေတာ္တို႔ Page ေတြ ဖန္တီးၿပီးၿပီဆိုလွ်င္ Page ေတြကို Link ခ်ိတ္ရန္အတြက္ Window > Files ကိုေခၚလိုက္ပါ။ ဒါမွမဟုတ္လည္း ညာဘက္ျခမ္းက File ေအာက္မွာ ေတြ႔ရမွာ ျဖစ္ပါတယ္။

‘Templates’ folder ထဲက template file (template.dwt) ကို Double Click ႏွိပ္ၿပီး ဖြင့္လိုက္ပါ။
‘Home’ menu button ကို Select မွတ္ၿပီး ‘Properties’ Panel ထဲက Link ေနရာတြင္ http://multiplygroups.multiply.com/index.html ဟုတ္ရိုက္လိုက္ၿပီး ‘Border’ field တြင္ 0 လို႔ေပးလိုက္ပါ။ Link တြင္ index.html ကို မရိုက္ခ်င္ပါက Link ေဘးမွာရွိတဲ့ နာရီလိုပံုေလးကို Click ႏွိပ္ၿပီး ညာဘက္ File ေအာက္မွာရွိတဲ့ index.html ဖိုင္ကို Drag ဆြဲးသြားလည္းရပါတယ္။

က်န္တဲ့ menu icon ေတြကိုလည္း သက္ဆိုင္ရာ Page မ်ားႏွင့္ အေပၚအဆင့္ကအတိုင္း Link ခ်ိတ္လိုက္ပါ။
Link ခ်ိတ္ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။

ကၽြန္ေတာ္တို႔ contact-us.html ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ အမည္းနဲ႔ေရးထားတဲ့ content ကို Select မွတ္လိုက္ၿပီး Insert > Form > Form ကို သြားလိုက္ပါ။ ထိုအခါ Form tag အတြက္ေနရာကို အနီေရာင္ျဖင့္ ျမင့္ေတြ႔ရပါမယ္။
ထို႕ေနာက္ Insert Form > Text field ကို သြားၿပီး Name လို႔အမည္ေပးလိုက္ပါ။

Text field ရပါက Email အမည္ျဖင့္ Field တစ္ခုထပ္လုပ္ရန္အတြက္ Text field ရဲ႕အေနာက္မွာ cursor ခ်ၿပီး Enter ၂ ခ်က္ေလာက္ေခါက္လိုက္ပါ။ ထို႔ေနာက္ ္ Insert Form > Text field ကို သြားၿပီး Email လို႔အမည္ေပးလိုက္ပါ။
Email field ရပါက Message အတြက္ Field ကို အထက္က အတိ္ုင္းဖန္တီးလိုက္ပါ။
ထို႔ေနာက္ Message Field ကို Click ႏွိပ္ၿပီး Properties ေအာက္မွာရွိတဲ့ Char Width တြင္ 45 Max Chars တြင္ 5 ႏွင့္ Multi line တို႔ကိုေရြးခ်ယ္ေပးလိုက္ပါ။
ေနာက္ဆံုးအေနနဲ႔ Message ရဲ႕ေအာက္မွာ Button ျပဳလုပ္ရန္ Insert > Form > Button ကိုေရြးၿပီး OK ကို ႏွိပ္လိုက္ပါ။ အားလံုးၿပီးဆံုလွ်င္ ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။

ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။
ကၽြန္ေတာ္တို႔ template.dwt ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ ‘submenu’ div မွာ ရွိတဲ့ ‘Content for id “submenu” Goes Here’ ကို Select မွတ္ၿပီး ဖ်က္လိုက္ပါ။ nsert > Table ကို ေရြးၿပီး ပံုေတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ကာ OK ကို ႏွိပ္လိုက္ပါ။

- Select the table [Right click within the table > Select Table] and align it ‘Center’ in the ‘Properties’ Panel.
- Click within the top row of the table and insert the image ‘submenu-top-bg.jpg’
- Click within the bottom row of the table and insert the image ‘submenu-btm-bg.jpg’
To give the background image to the middle:
- Click within the middle row
- From the Properties panel, select and click the ‘Edit Rule’ button
- Create a ‘class’ style called ‘.sub-bg’ within ‘styles.css’
- ပုံတြင္ျပထားသည့္အတိုင္း အဆင့္ဆင့္ျပဳုလုပ္လိုက္ပါ။



- Type in the submenu items

Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။
styles.css ကိုဖြင့္ပါ။ ထို႔ေနာက္ Window > CSS Styles ကို ဖြင့္လိုက္ပါ။ ထို႔ေနာက္ #menu style ကို Select လုပ္ၿပီး Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။
ထို႔ေနာက္ #footer style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး Box > Margin > Top: 20 px လုပ္လိုက္ပါ။ styles.css ကို Save မွတ္လိုက္ပါ။
#middle style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။

ၿပီးရင္ေတာ့ File ေတြအားလံုးကို Save All မွတ္လိုက္ပါ။ Preview ၾကည့္လိုက္ပါ။ အားလံုး completed ျဖစ္သြားပါၿပီ။

ေနာက္ဆံုးအဆင့္အေနနဲ႔ File ေတြကို Upload လုပ္ပါမယ္။
ၤ ‘Files’ panel ထဲက ‘Expand to show local and remote sites’ icon ကို Click ႏွိပ္လိုက္ပါ။

‘Connects to remote host’ icon ကို Click ႏွိပ္ပါ။

FTP ကို ေရြးၿပီး ပံုတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ပါ။


‘Test Connection’ button ကို ႏွိပ္လိုက္ပါ။

Next ကို ႏွိပ္ပါ။ No, do not enable check in and check out ကိုေရြးပါ။ Next ကို ႏွိပ္ပါ။

Done ကို ႏွိပ္ပါ။ ၿပီးလွ်င္ေတာ့
- You will be taken back to the Expanded ‘Files’ Panel again.
- Click the ‘Connects to Remote host icon’ again.
ထို႔ေနာက္ ဖိုင္တစ္ခုျခင္းစီကို ‘Put Files’ icon ကို ႏွိပ္ေပးပါ။ ( template file မပါ)

Congratulations! အားလံုးၿပီးဆံုးပါၿပီ။ သင္ခန္းစာအစက မိမိျပဳလုပ္ခဲ့တဲ့ D:> Project>BusinessSiter မွာ ရွိတဲ့ File ေတြကို စမ္းသပ္ၾကည့္ပါ။ အားလံုးအဆင္ေျပၾကပါေစ။ ယခုျပဳလုပ္ခဲ့ေသာ BusinessSite ကို လိူခ်င္ရင္ေတာ့ ဒီေနရာကေနရယူပါ။
Download the files




 11:15 AM
11:15 AM
 khaing toe
khaing toe